Konsthantverkrundan
Building a Website Concept Through Fast-Paced Workshops
Overview
Role: Workshop Facilitation, Information Architecture, Webdesign, Branding
Timeline: 3 weeks
Tools used: Elementor / One
Date: 2022
Background
Non profit organisation, with a history of over 20 years in the region.
Problem
The organization’s website was active just once a year when the event took place and the main task was to give guidance to the user, but it did not work.
Goals
The organization’s website needs to be redesigned to better connect with its audiences, including building a more intuitive information architecture and developing a coherent visual language.
WORKSHOP #1
Brand & Strategy Kickoff
In a two-hour session, we collaborated on brand characteristics, target groups, and corporate goals. The goal is not to have lengthy debates or to produce a perfect solution, but to make quick decisions, gain commitment, and be able to move strategically with limited time and budget.
Brand Attributes & Mission Statement
By brainstorming and prioritizing brand attributes in various categories, we created the basis to put together a mission statement – this took us just about 30 minutes.
Culture How would our community describe us?
Target Groups How would we describe our target audience?
Voice How do we want to sound to others?
Feeling How do others feel after being in contact with us?
Impact What tangible impact do we have on others?
X-Factor How are we different from others?
In this case, the main goal was to gather information for creating the future website design and to allow objective discussions about it.

WORKSHOP #2
Definition of Target Groups
In order to empathize with the different types of users, we developed so-called personas, which are based purely on experience and assumptions. These serve as a starting point to reflect on the needs and challenges of the user and possible solutions that can be considered later in building the information architecture.
Setting Goals
By brainstorming and prioritizing ideas based on efficiency (“How can we make our internal processes or the processes within our products or services more efficient?”) and awareness (“What can we do to be seen?”), we quickly developed a roadmap for the next steps, focusing not only on the website, but also on the organization itself – I believe that a strong organization is more likely to produce strong products and services.

WORKSHOP #3
Information Architecture
Content Audit
To better comprehend the former site and its content, I conducted a content audit, documenting all available information and features. Based on this, we selected what to maintain, what to remove, and how to incorporate content into a more intuitive information architecture. Based on the discussions, I felt it was important to bring on the history of this organization.
Sitemap
Joint development of the sitemap, taking into account the defined proto-personas and the respective solutions to their issues and motives, as well as the organizational objectives.
Evaluation via Tree Tests
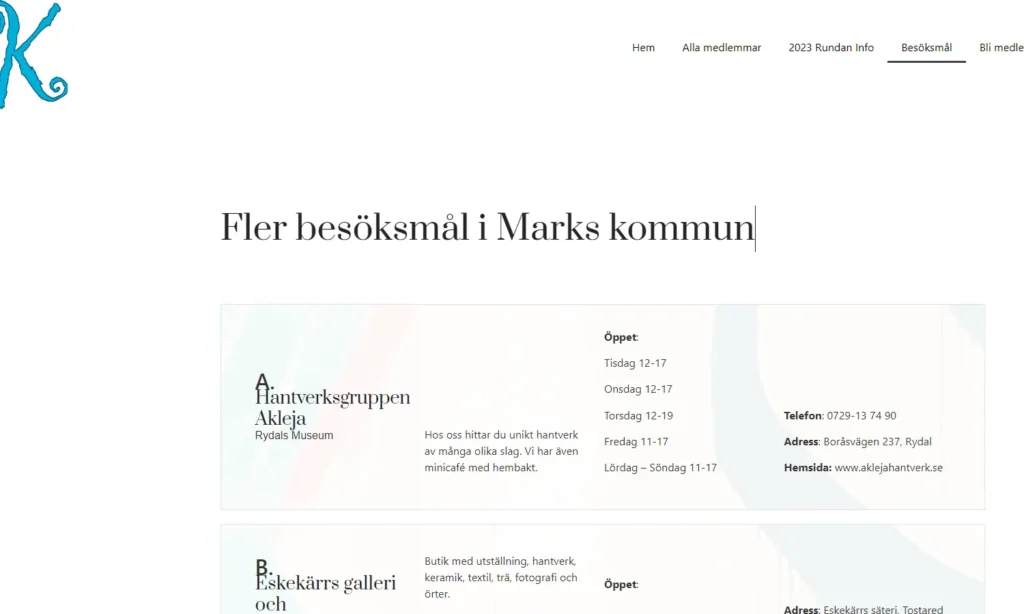
To ensure an intuitive understanding of the site‘s structure I tested the sitemap on-site with potential users through so-called tree-testing by giving them relevant tasks, such as “Where would you click if you wanted to join a theatre group?” Based on the test results, the sitemap has been adjusted accordingly. In the images below you have examples of the old vs new version.




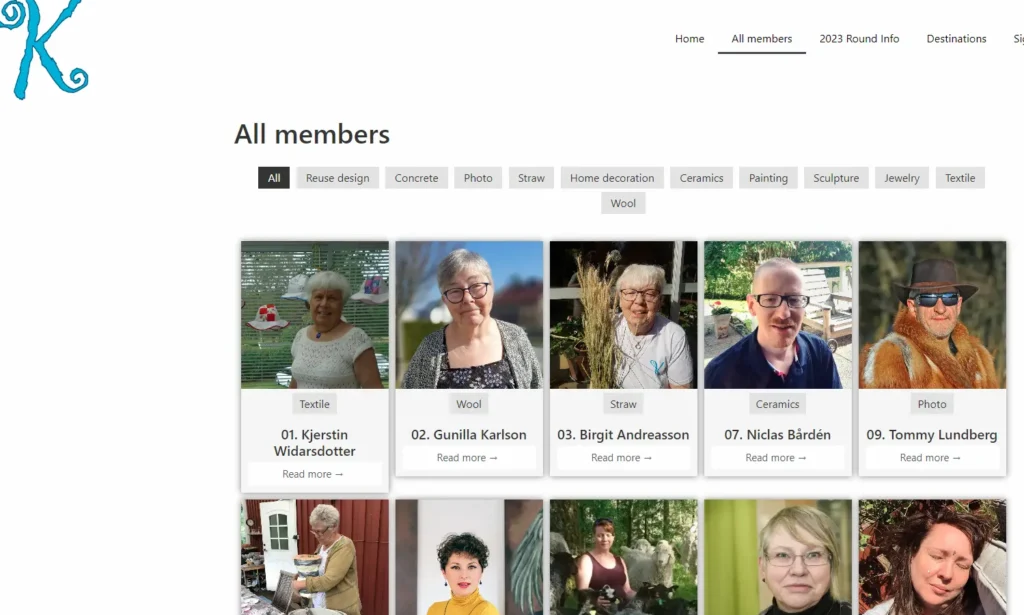
Web Design
They decided to use the same logo; everything was sewn together around it! Because all went smoothly I designed also the event brochure following the website.
